HTML lets us provide a description that screen readers can announce.

Ashley Bischoff
tweet along at #AltRock
(You can move between slides with the arrow keys.)
People who are blind browse the web with a screen reader, which is an app that reads the text on webpages aloud.

And the HTML for that sort of description looks something like this—
<img src="pictures/andy-samberg-high-fives-a-bobcat.jpg"
alt="Andy Samberg leaps toward a bobcat's outstretched paw to exchange a high five">
These types of image descriptions are commonly known as alternative text—or alt text for short—

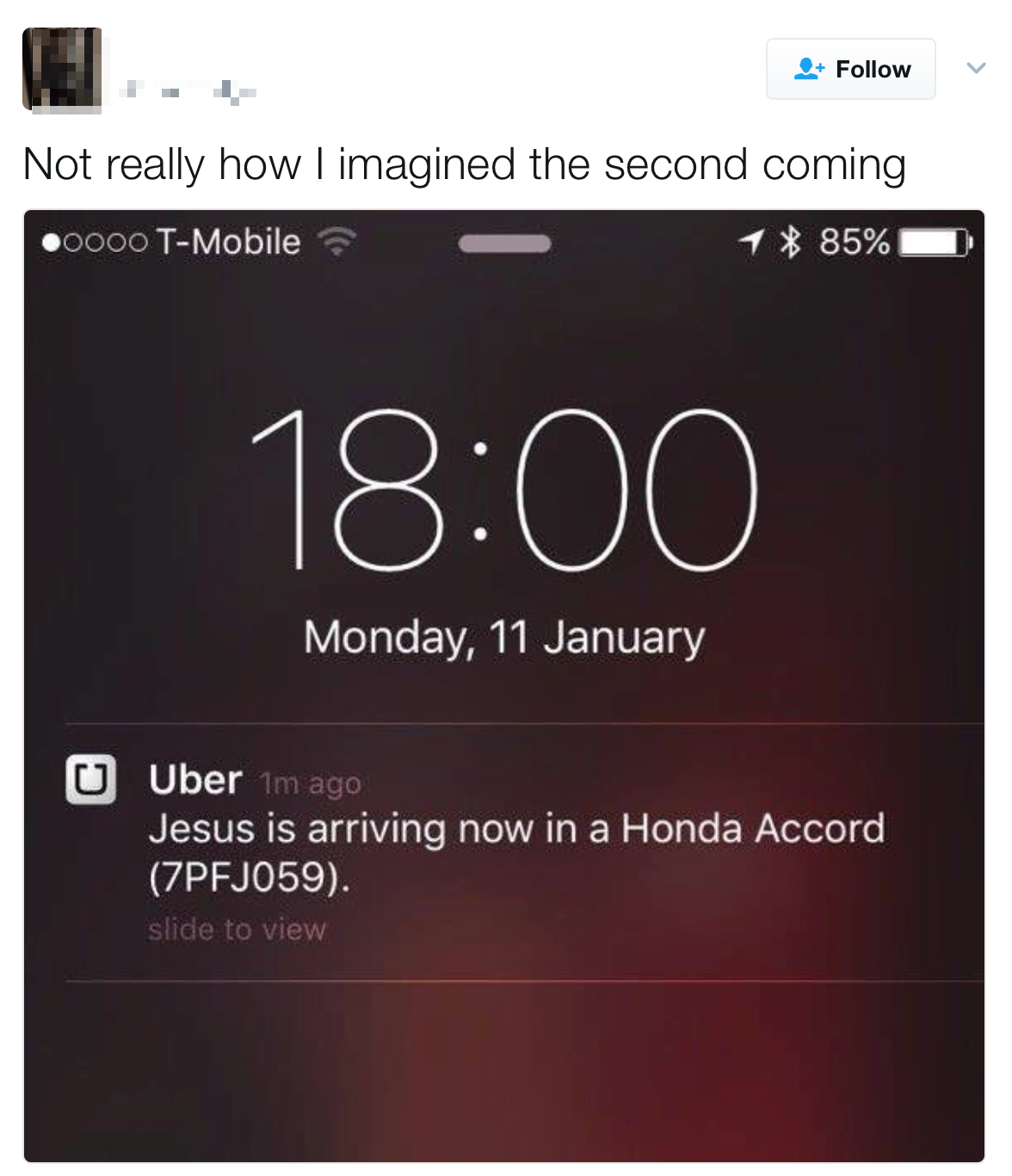
And if you don’t know what the text in the image says, you miss out on the joke.
Twitter includes a feature that lets you add alt text behind the scenes when you’re composing a tweet with an attached image.
(Besides, these steps are a one-time thing.)

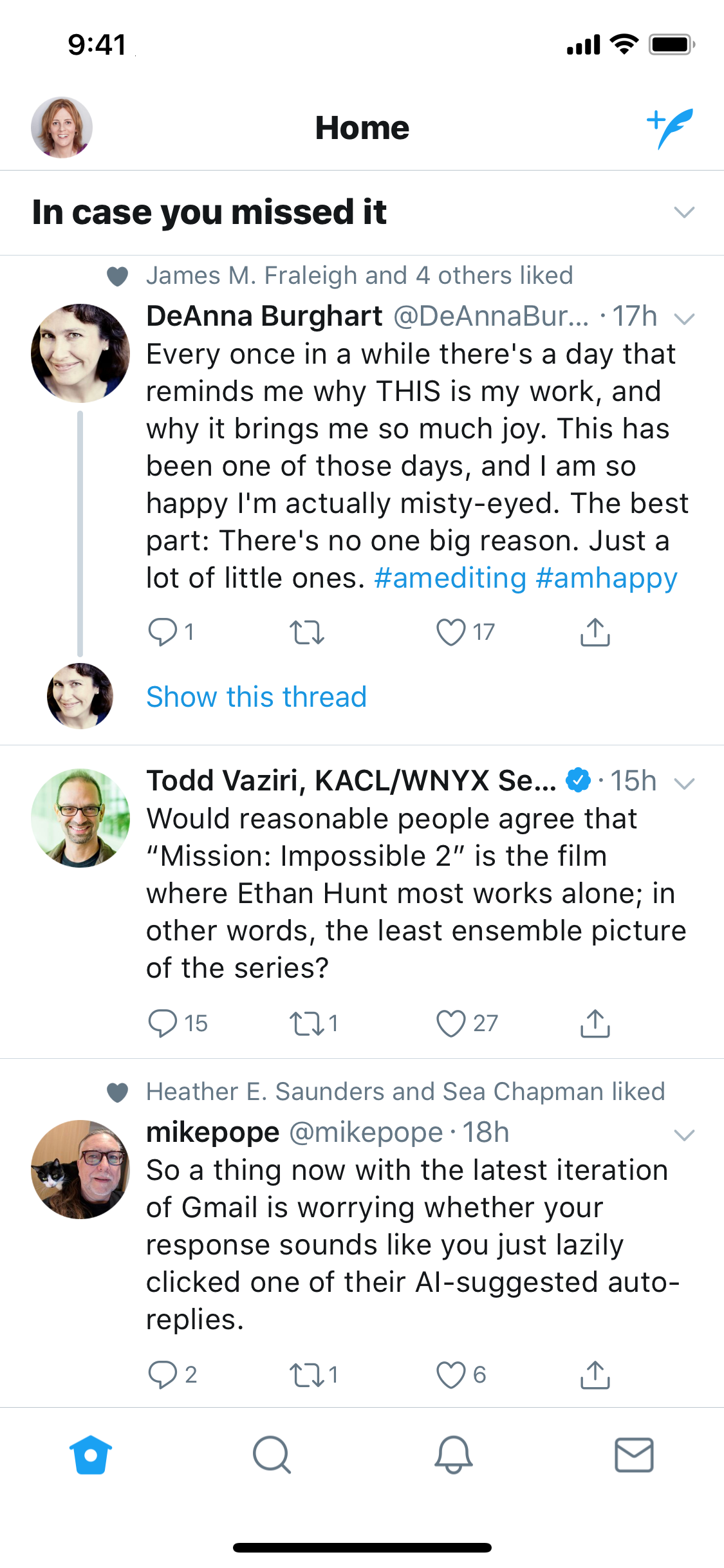
From the main screen, tap on your avatar to open the sidebar.

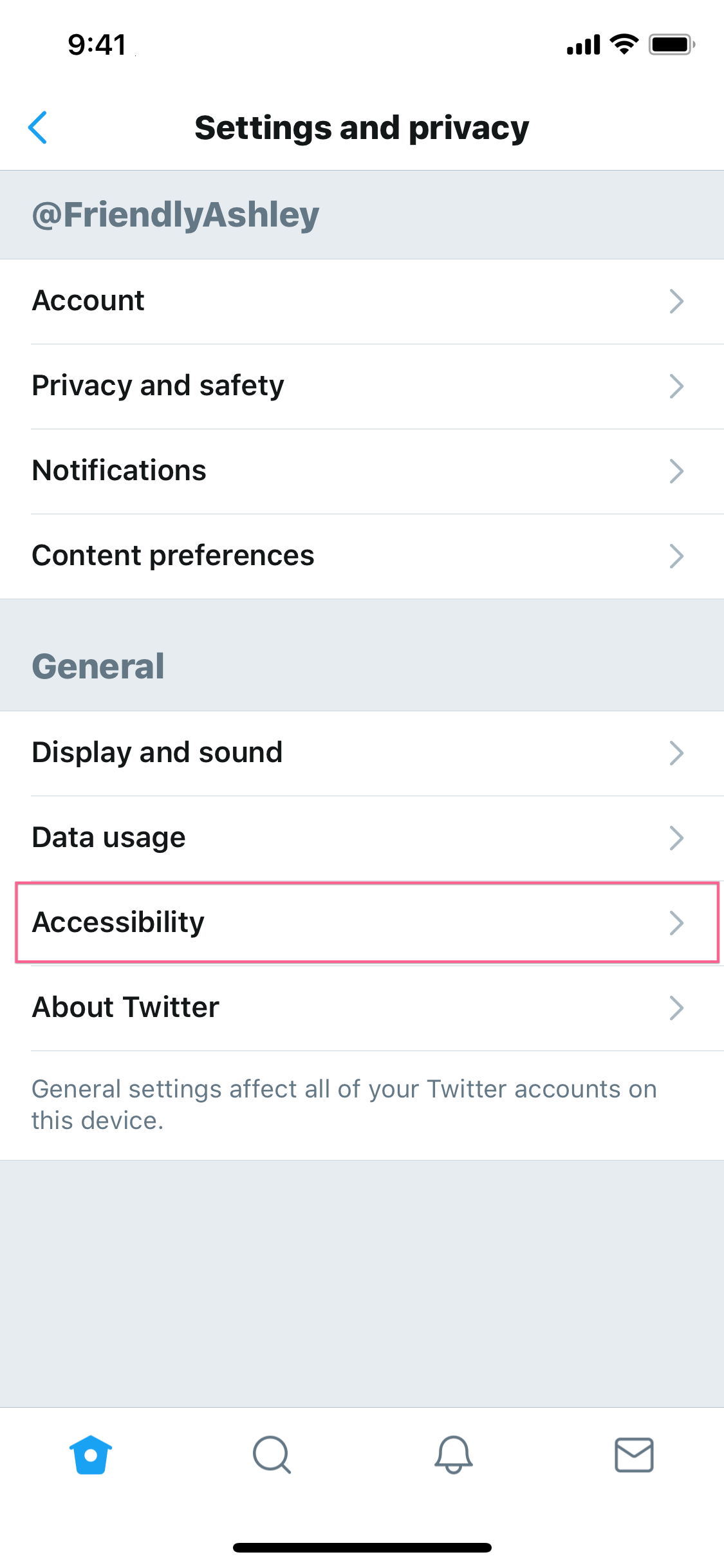
Then choose “Settings and privacy.”

(avatar icon → “Settings and privacy”)
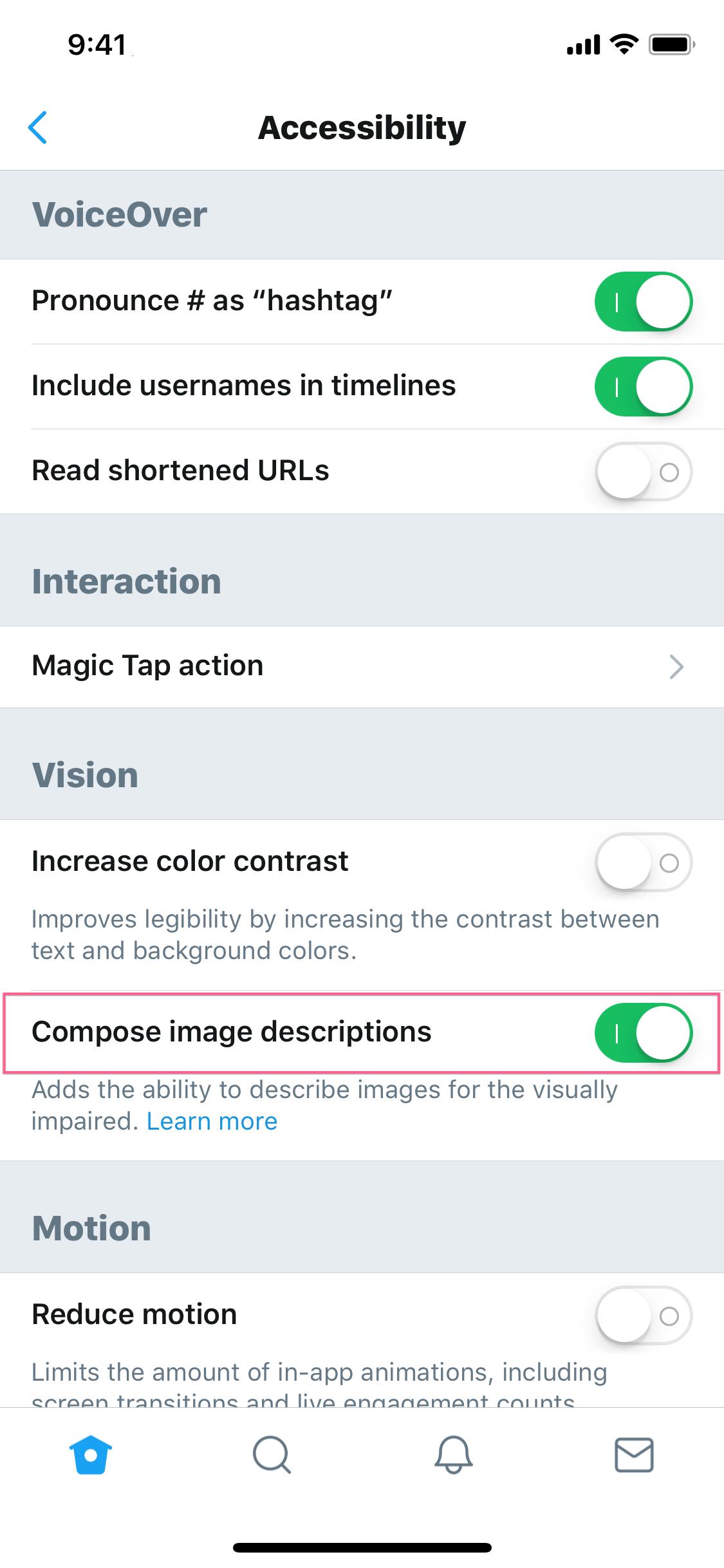
Then choose “Accessibility”


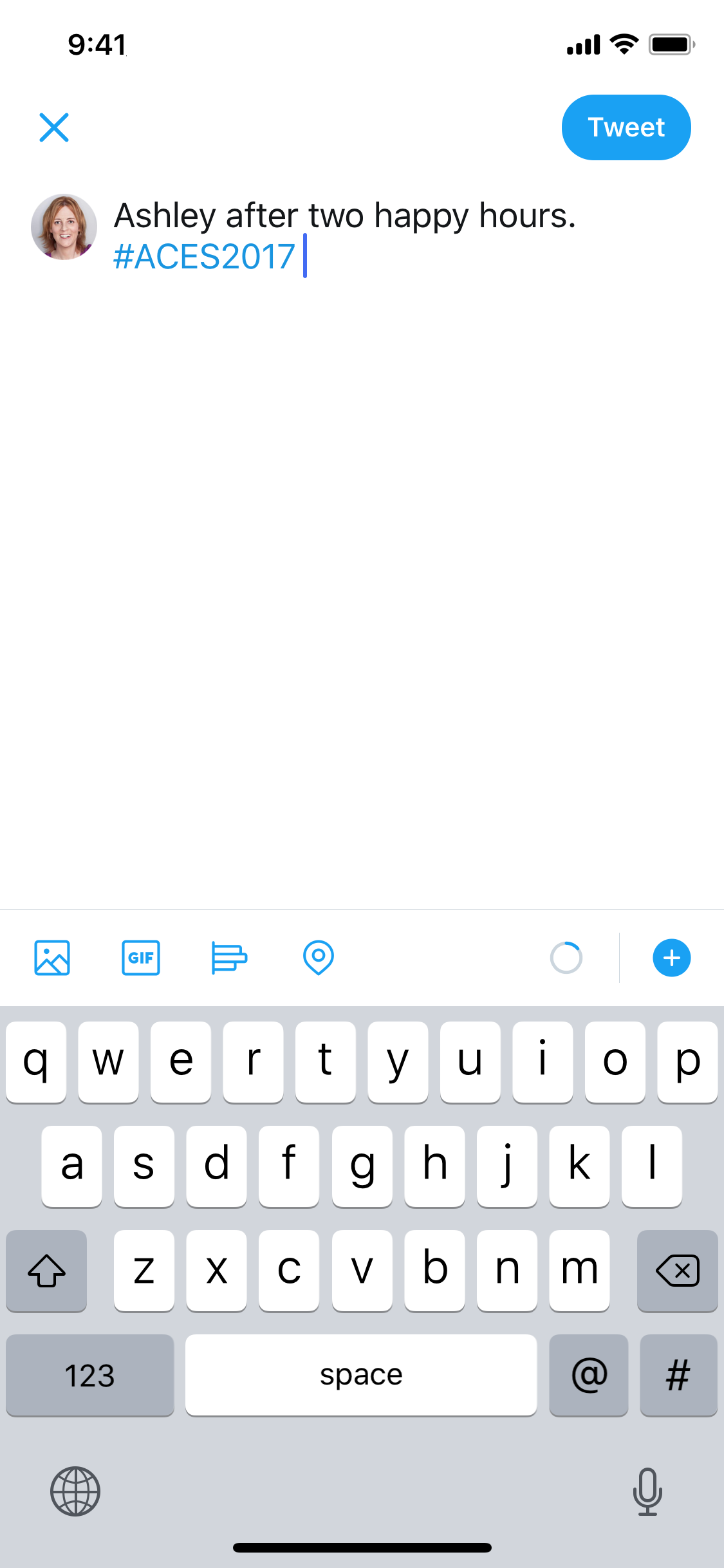
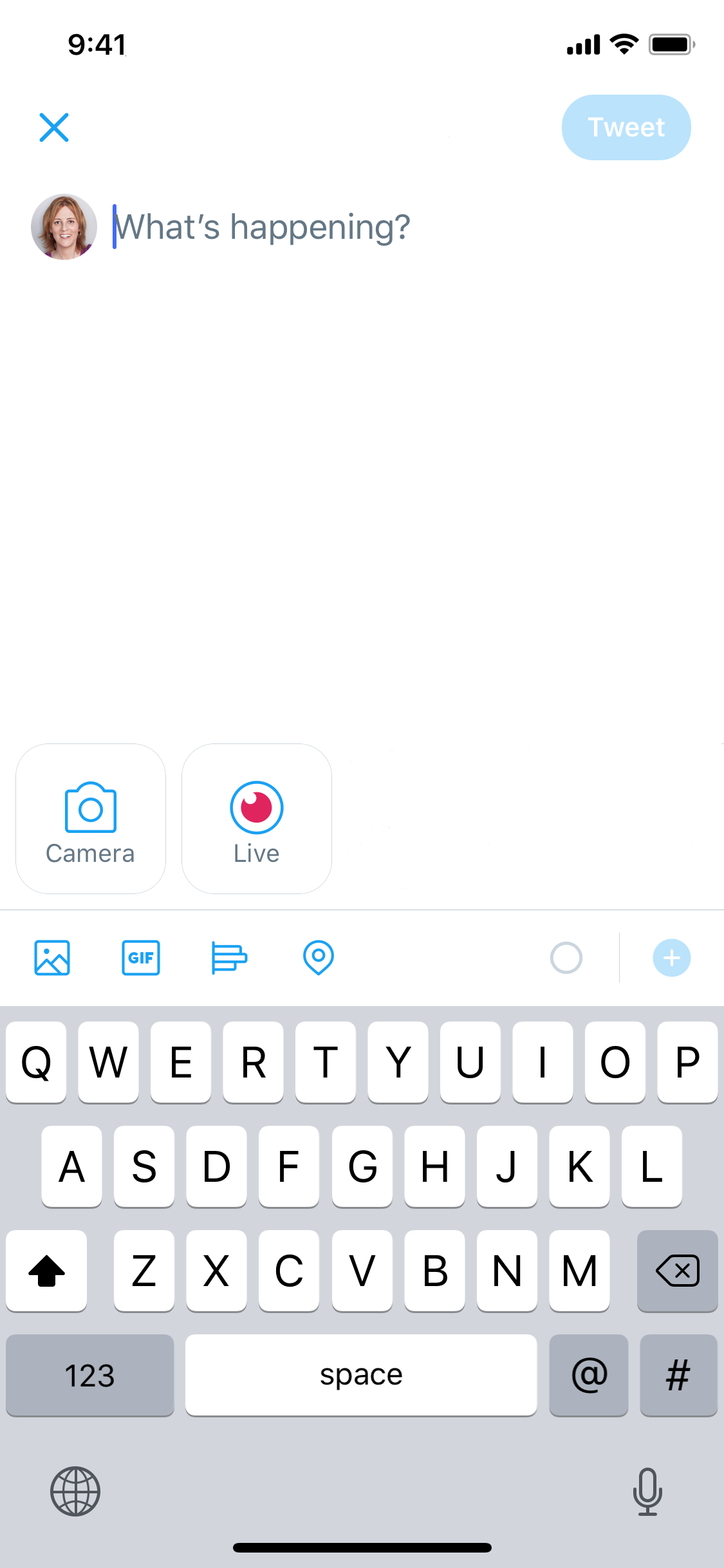
When you’ve written a tweet that you’d like to add an image to—

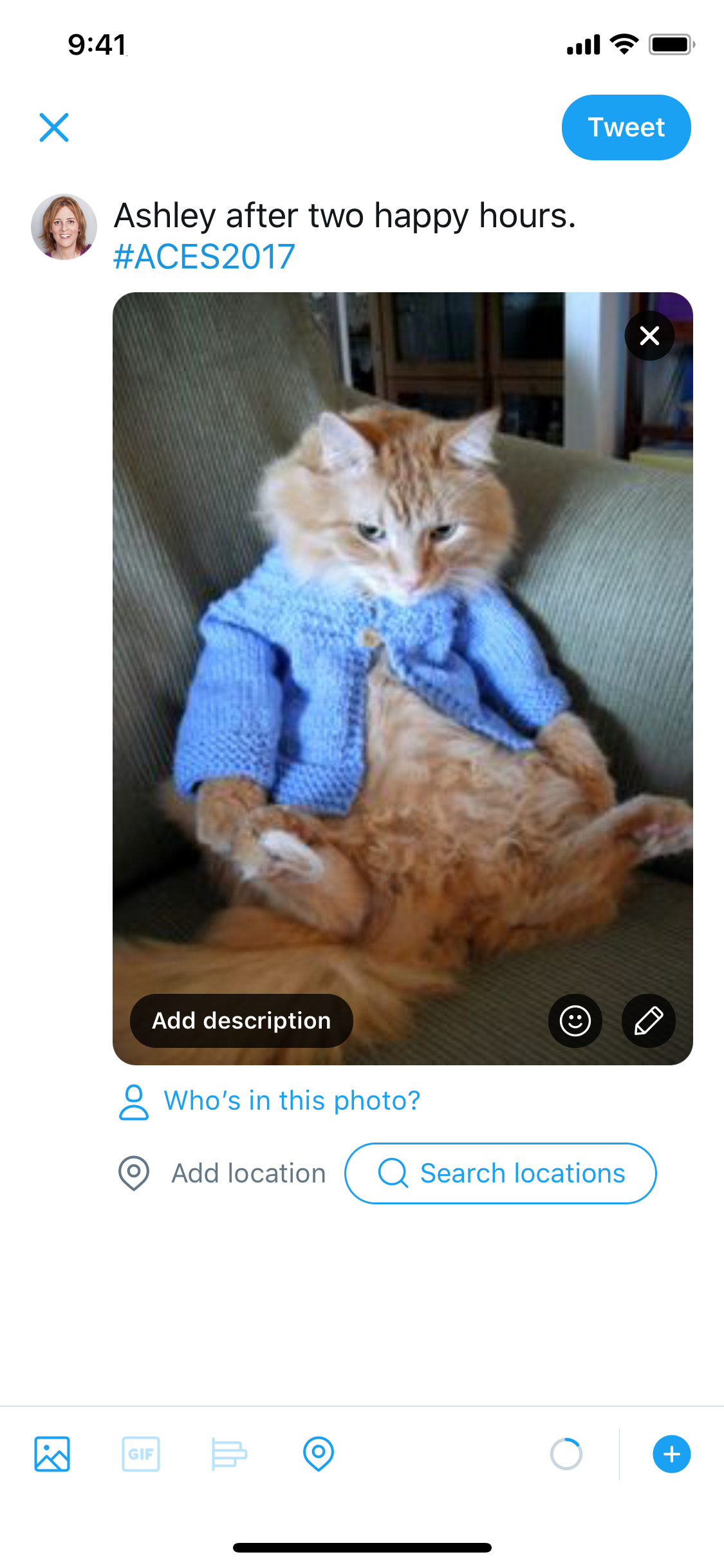
Add a photo to your tweet just like you would normally.


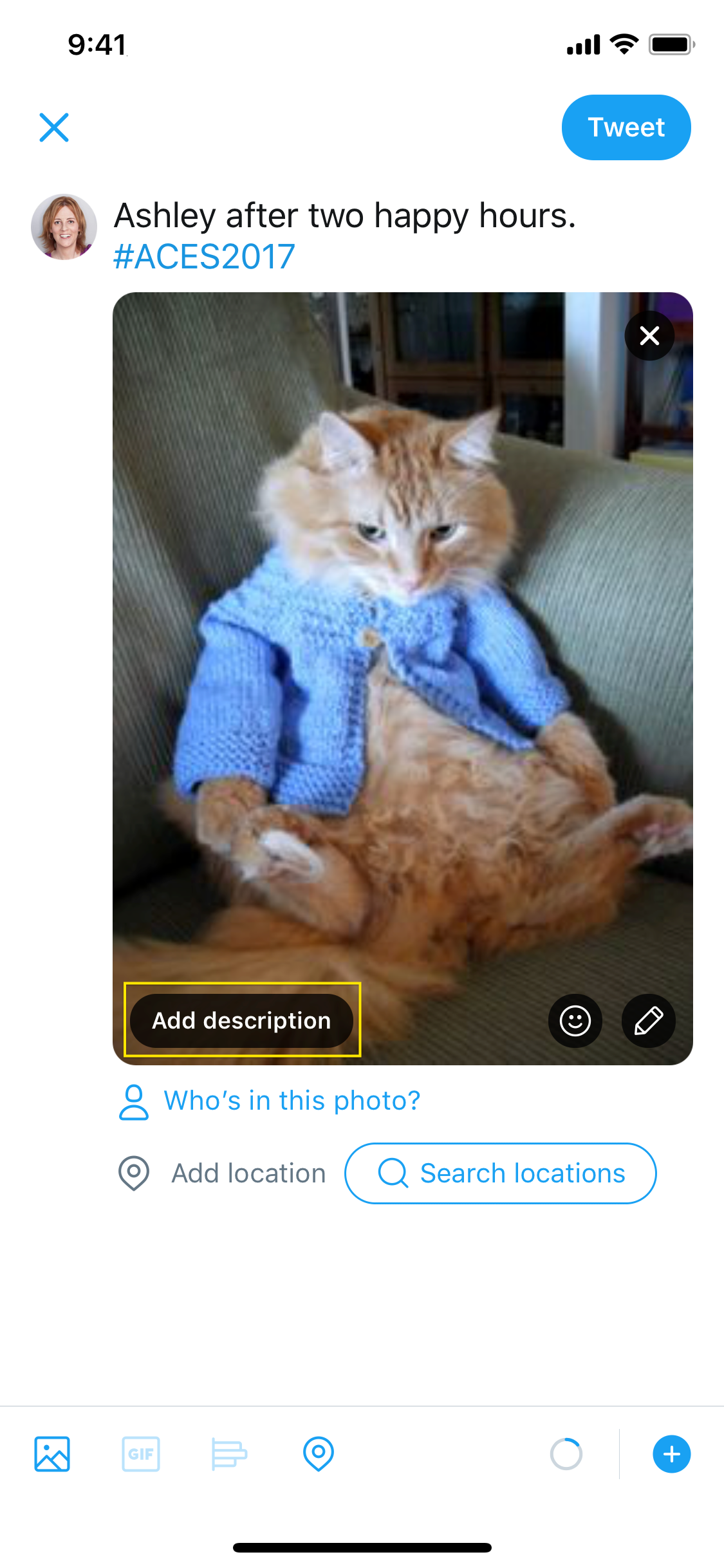
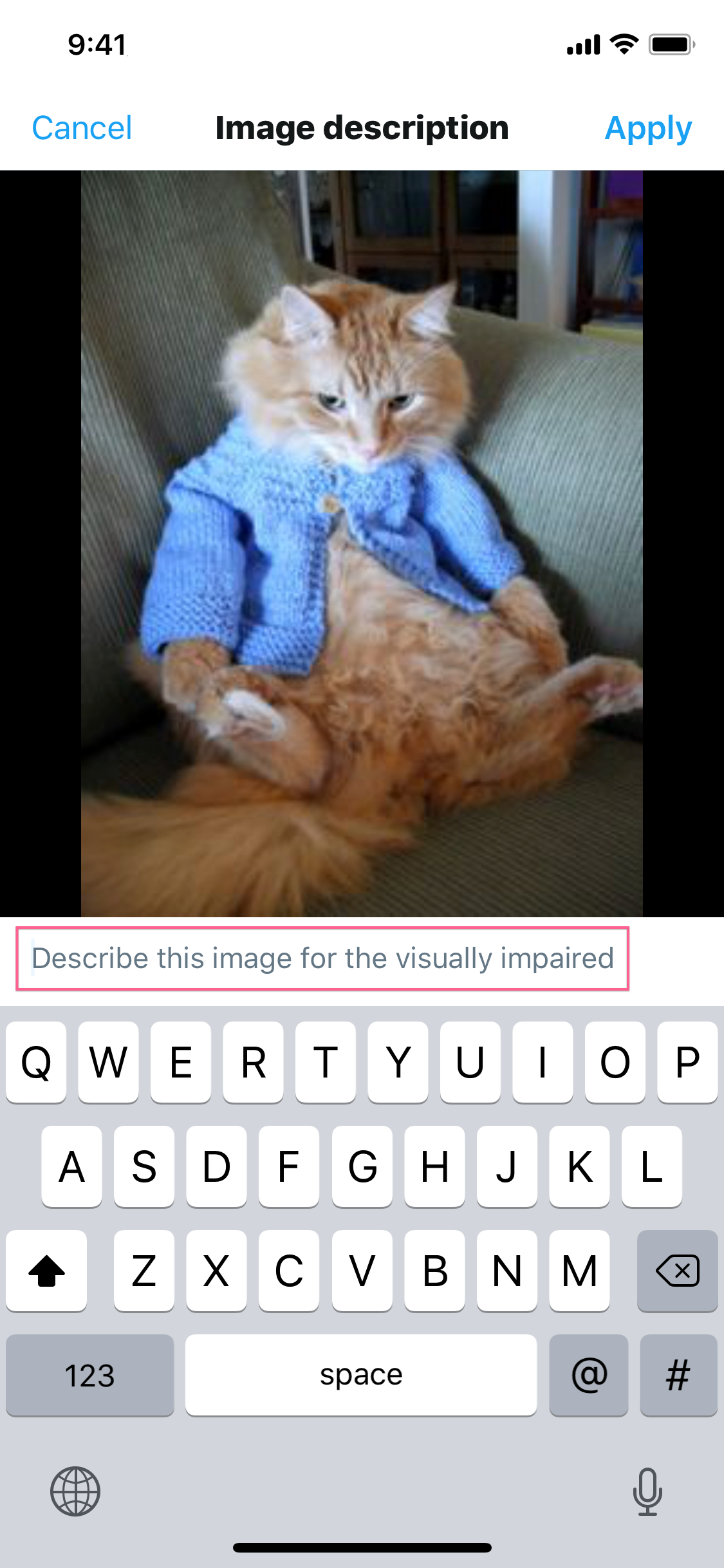
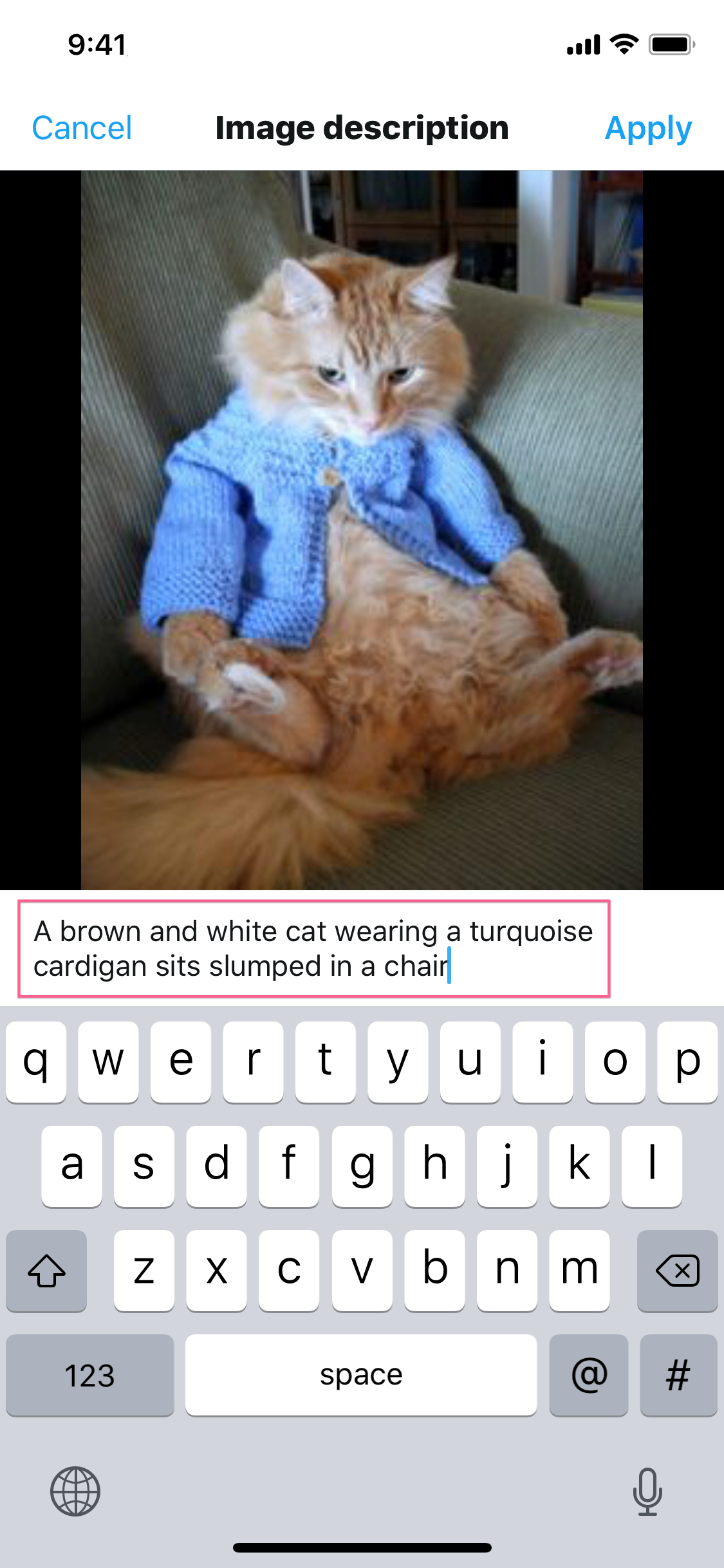
But now you’ll notice that there’s an extra button—“Add description” ✨



And then tweet it!
As a rule of thumb—

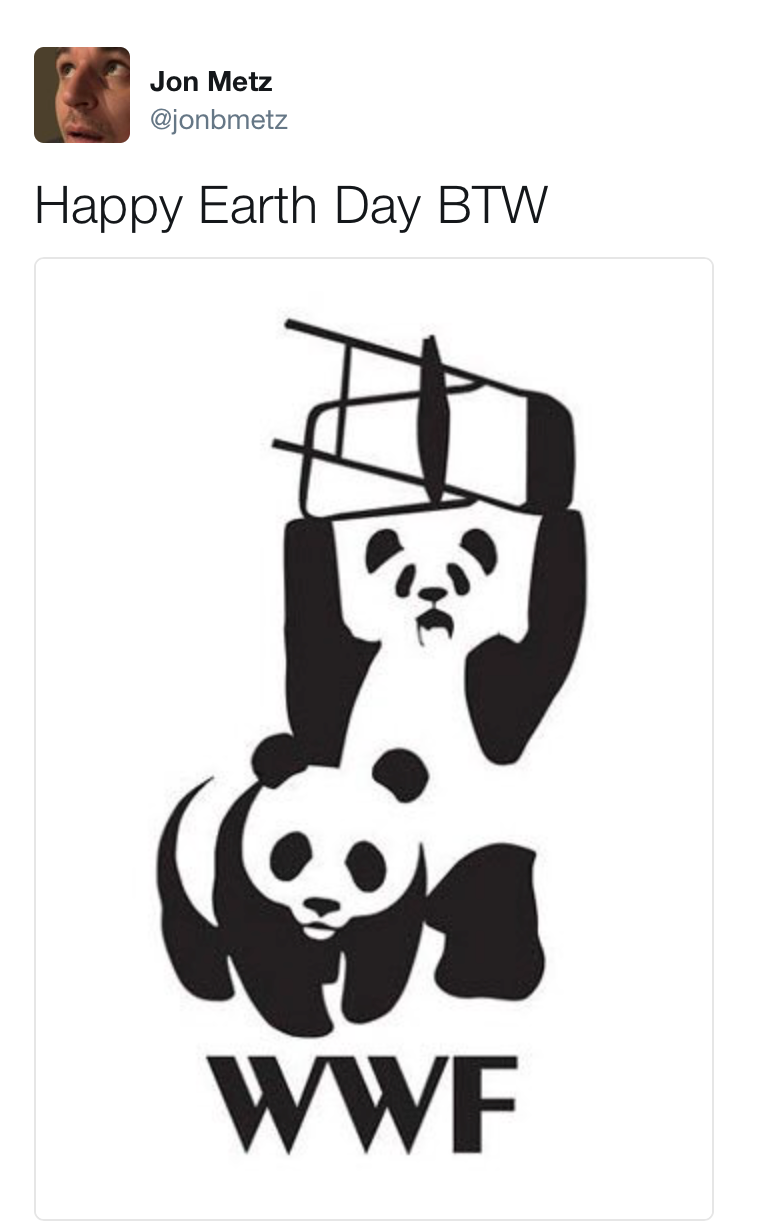
alt="Behind World Wildlife Foundation logo panda, a similarly Frank Miller-esque panda stands poised to strike down upon it with one of those metal chairs you'd find at a local AA meeting, his mouth agape with the fury of any WWF wrestler condemning his opponent. Believe it's an illustration by GLENNZ, the most important illustrator of our time."
So all that is to say—
![Tweet from LoudPVCK: 'Stand up for what you believe in'. Image: Amid a protest march in which many participants are wearing pink hats, a boy enthusiastically holds up a sign that reads 'I [heart] Trains.'](pictures/tweets/i-like-trains.png)
Suggested potential alt text: Amid a protest march in which many participants are wearing pink hats, a boy enthusiastically holds up a sign that reads
'I [heart] Trains'

Potential alt text: Two women stand in a museum, surrounded by sculptures. As one woman proposes to the other, placing a ring on the other woman's finger, an older woman who is sitting nearby looks on with an expression of sheer joy.
![Tweet from Pointless Letters: 'I'm not expressing any sort of opinion at all. I'm just observing. That's all. Absolutely no bias here. Nope.' Image: A letter sent to the news paper with the headline 'Whichever way you spell it, First Minister is bad news. The body of the letter reads, 'I was wondering how many Daily Express readers have noticed that the letters comprising the name Nicola Sturgeon can be arranged to become 'a cool insurgentg,' 'one cursing a lot,' 'gone ultrasonic,' 'neurotic slogan,' and 'counting a loser.' I express no opinion on this subject, it is merely an observation. [Signed] Des Turner, Sutton-in-Ashfield, Notts](pictures/tweets/a-cool-insurgent.png)
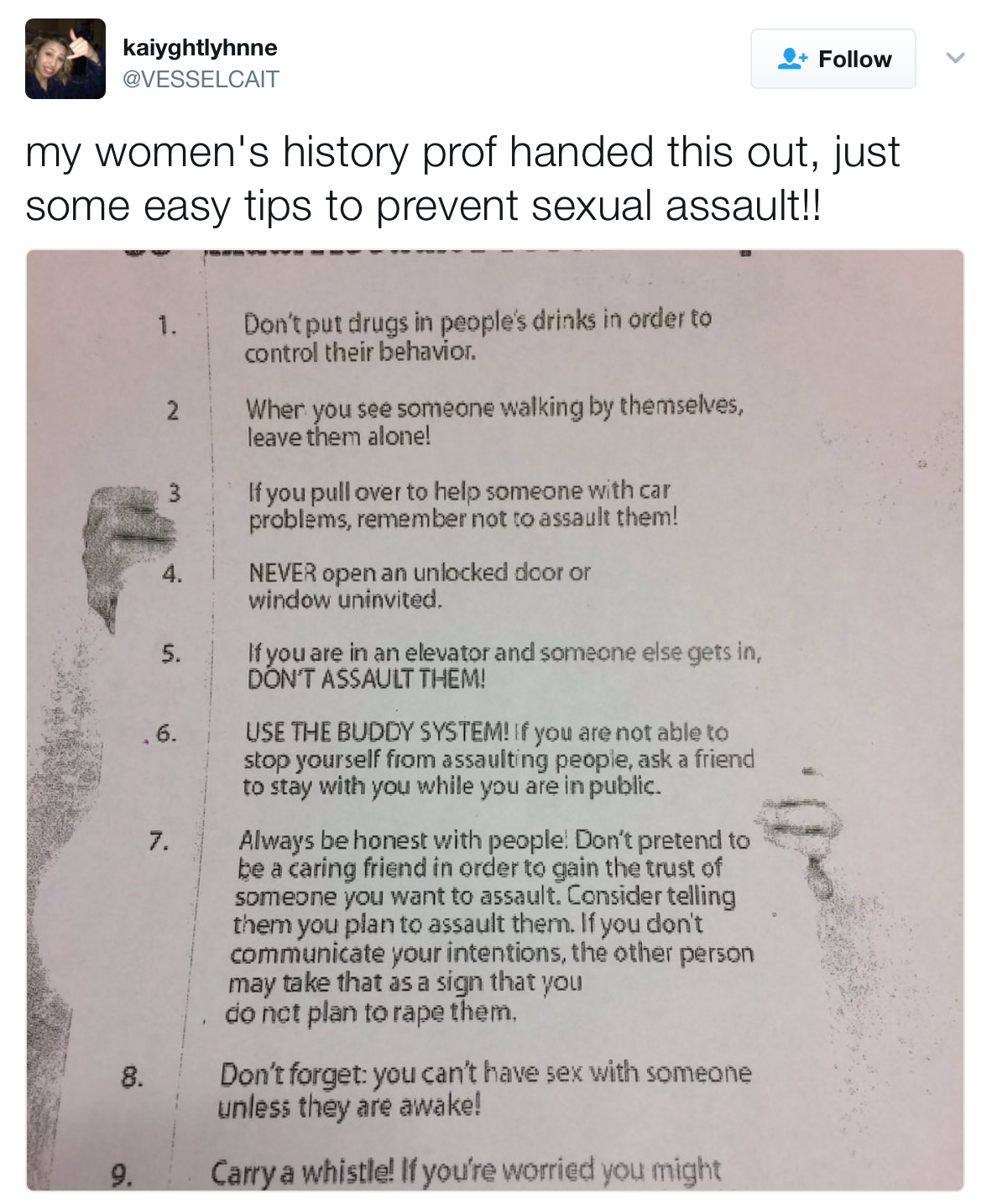
Suggested approach: Transcribe the text within the screenshot verbatim—yup, all of it—and use that as the image’s alt text.
(Twitter lets you use up to 420 characters to describe each image.)

Suggested approach: Transcribe the text in the image and use as much as will fit within Twitter’s 420-character limit for alt text; then write up a blog post with the full text of the image and include a link to that blog post in the tweet.

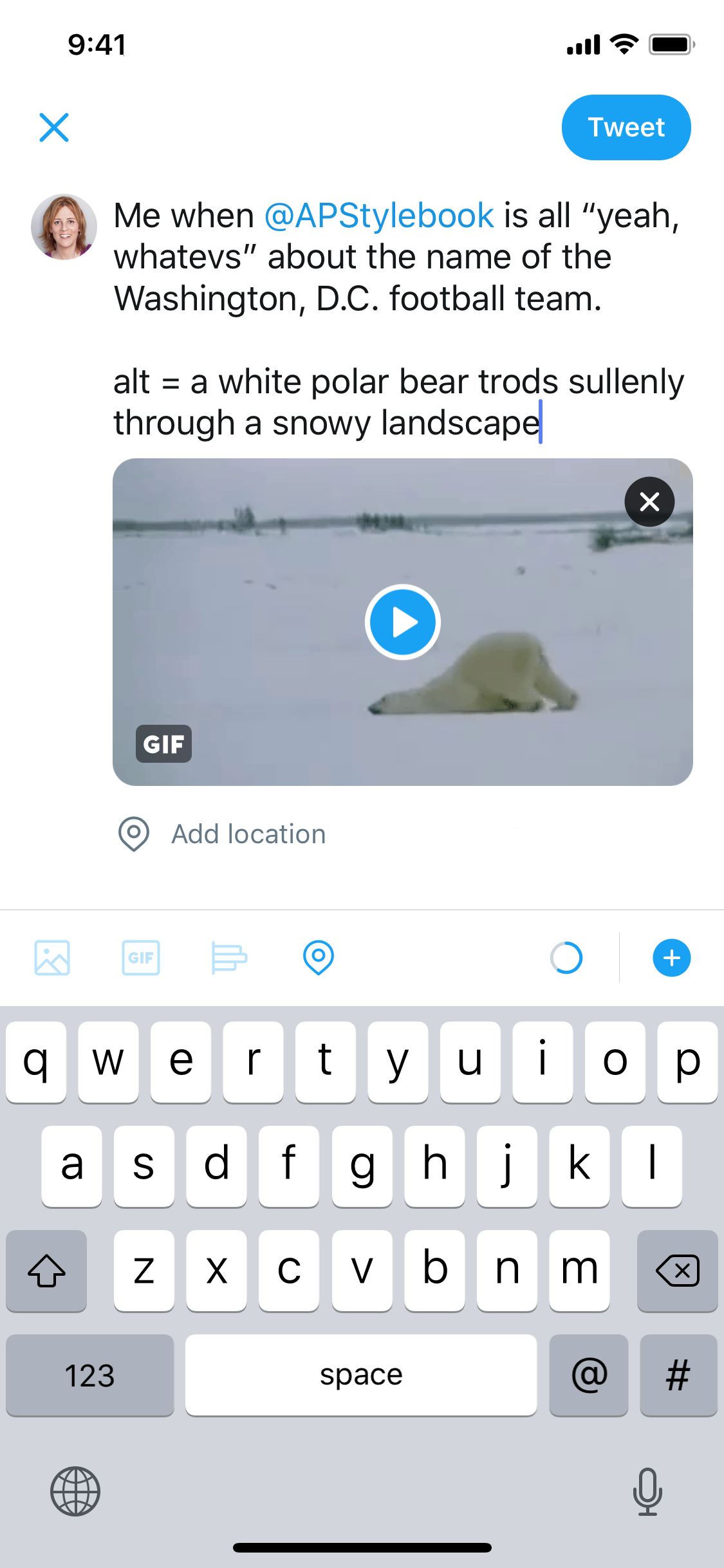
It turns out that Twitter doesn’t support alt text for animated GIFs.

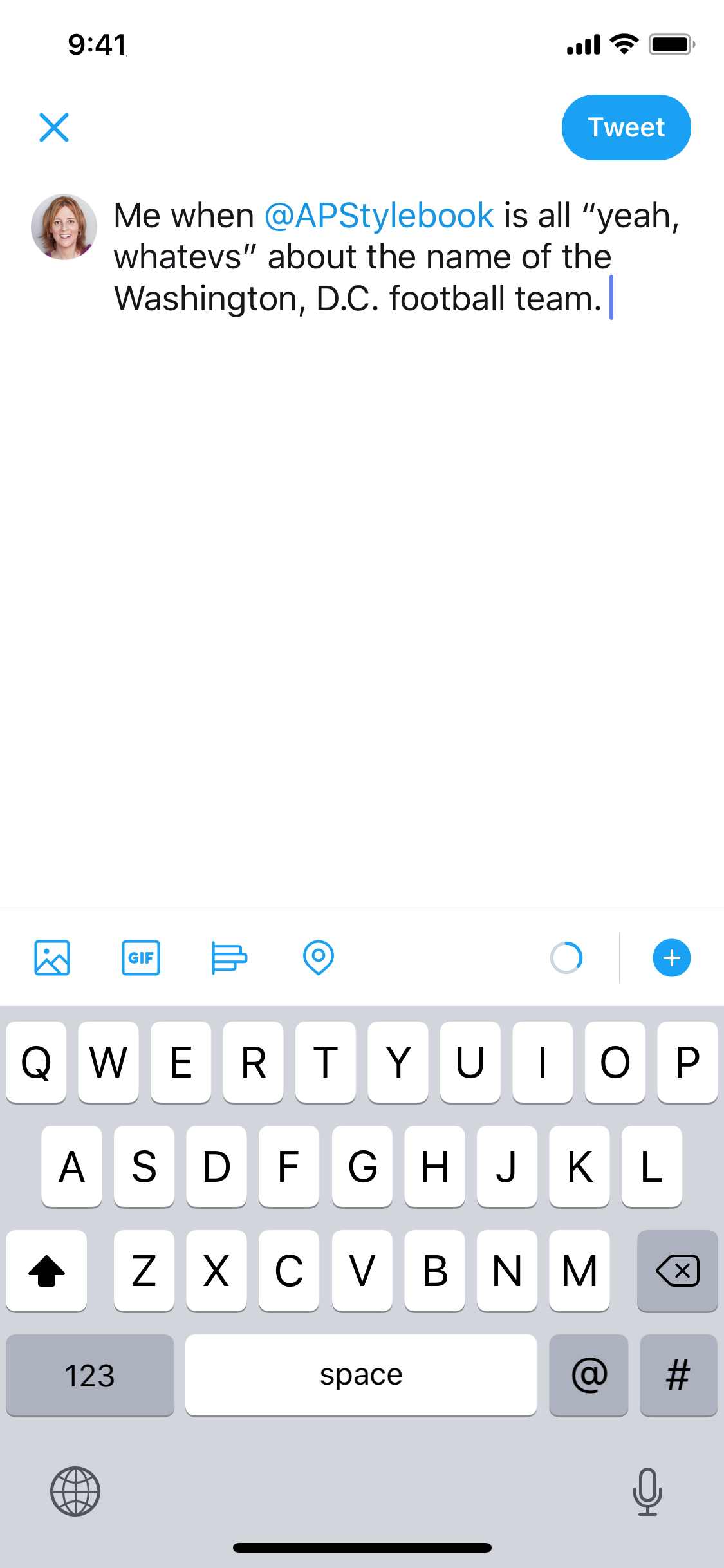
First up: Write the text of your tweet.


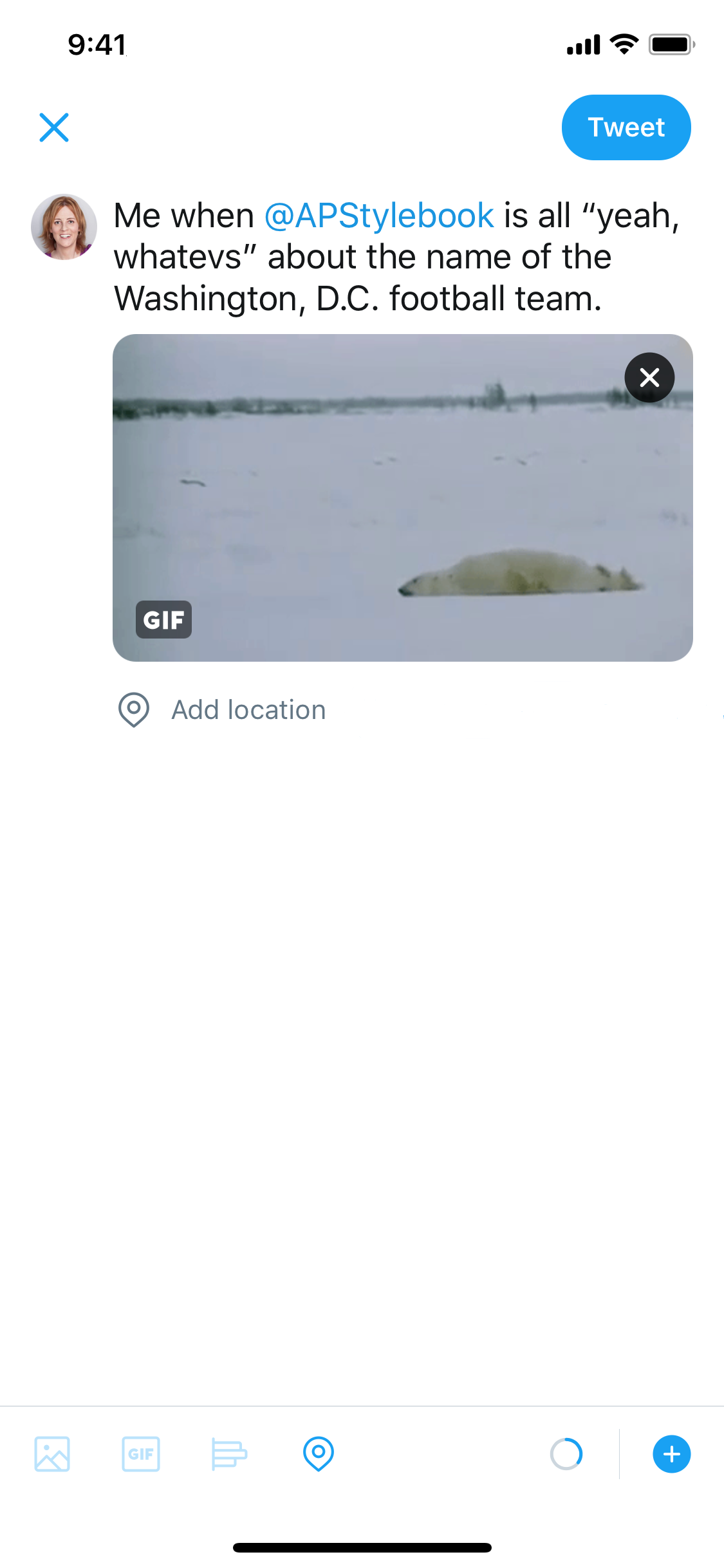
Then add the GIF normally.


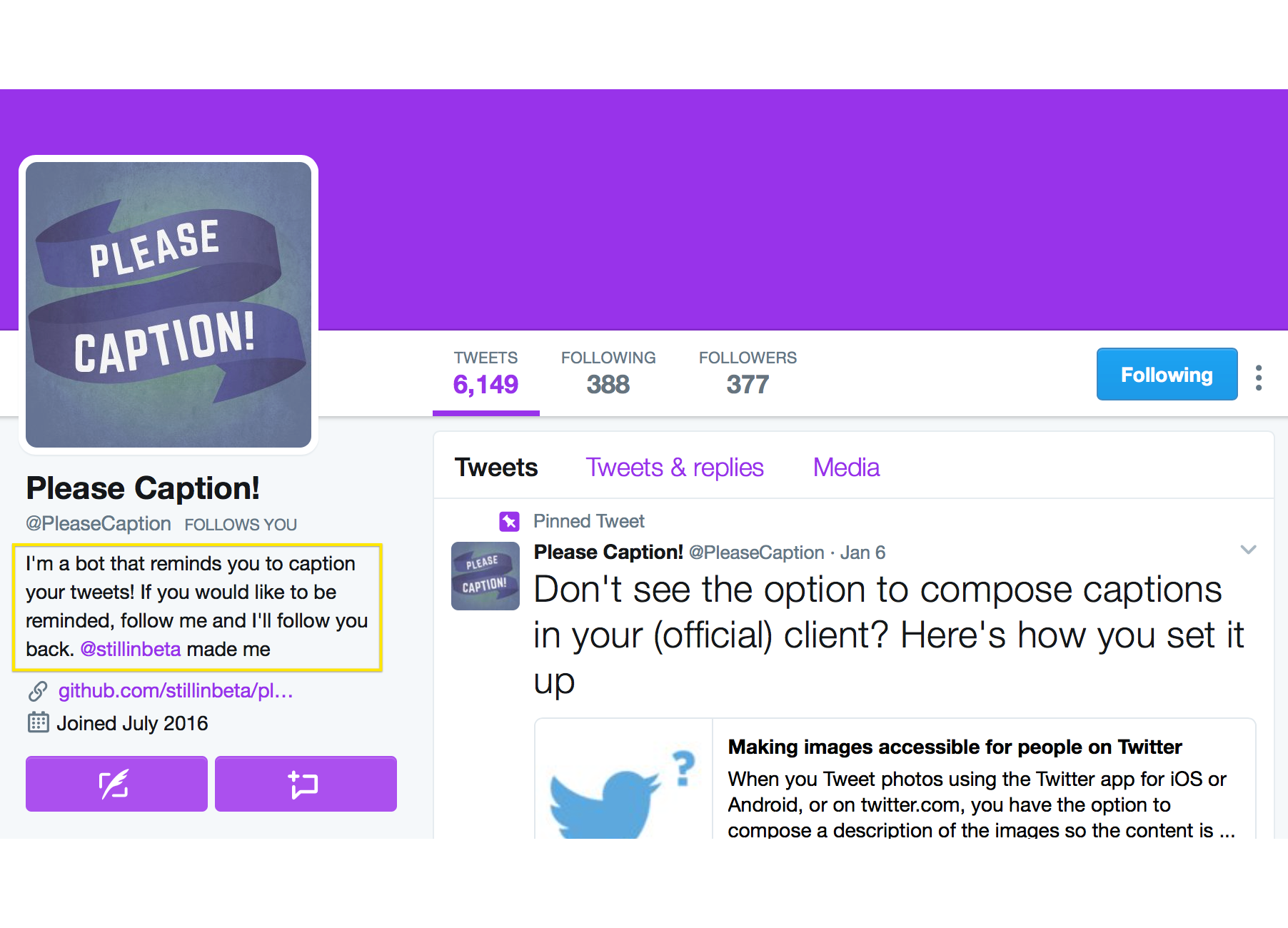
Follow @PleaseCaption for friendly alt-text reminders

Ashley Bischoff / @FriendlyAshley